模板多,出图快,这个工具简直就是设计小白的福音!
据说10个新媒体人里8个都有副业兼职,不过别误会,今天这篇文章不是给大家推荐兼职的,而是要安利一个超好用的工具。(不是广告,纯安利!!!)
事情是这样的,前两天我接到了一个排版兼职,但是对方的设计师实在是没有时间,文章封面图需要我自己设计完成。


作为设计小白的我一下子就慌了,这不是在为难我胖虎吗……
突然想起之前朋友有推荐一个图片设计工具,就赶紧在落了灰的收藏夹里找出来打开,选了一个模板,硬着头皮做了一张,没想到效果还不错,对方最后用了这张图。


为了让以后的兼职之路更平坦,也是为了增加一个技能,我特地仔细研究了一下这个工具,发现除了模板丰富以外,还有很多实用的功能,简直不要太方便。
所以我花时间简单测评了一下这个工具的宝藏功能,也顺便记录下来,安利给大家(吐血整理,真的真的不是广告!!!),如果你也和我一样是设计小白的话,那么这个工具你一定要学会!(长文预警,建议先收藏)
先上目录:
一、这是什么工具?
二、如何使用这个工具?
三、这个工具有哪些功能?
四、可以如何利用这个工具?
下面就要隆重介绍一下这个工具啦,这个图片设计工具叫比格设计,网址是:https://bigesj.com/复制到浏览器地址栏打开即可,或者也可以直接点击下面的链接进入。
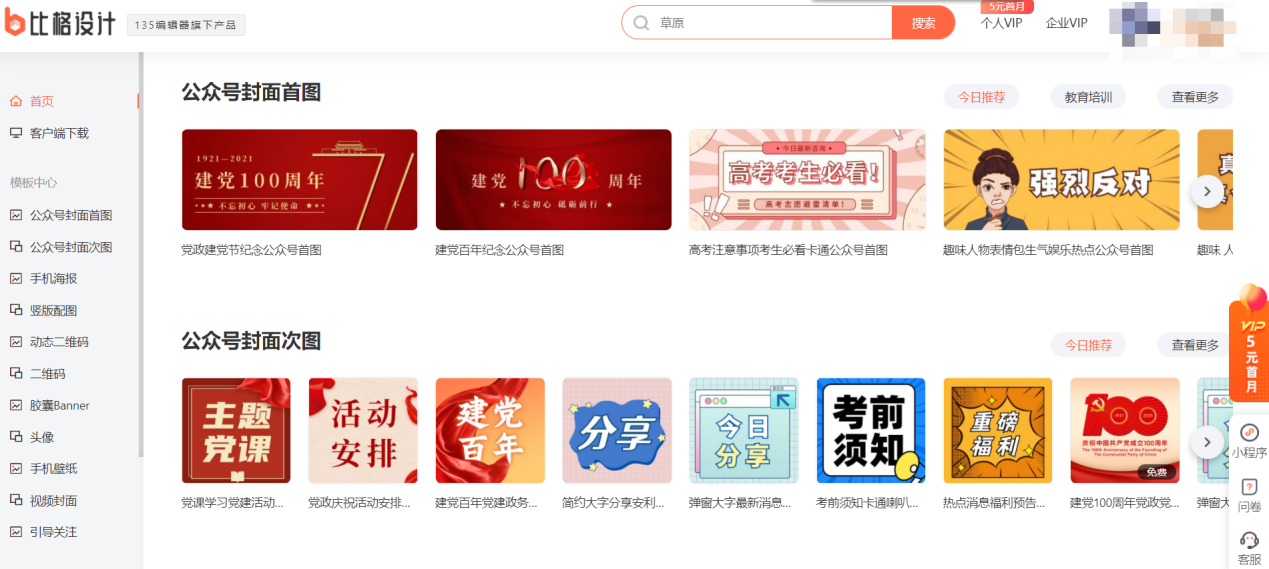
该工具提供多种模板供用户使用,有新媒体人常用到的公众号封面首图/次图、手机海报、竖版配图、静态/动态二维码、胶囊banner、视频封面等,还有普通用户常用到的头像、手机壁纸等,涵盖的使用群体还是比较广的。


既然是提供模板使用,顾名思义,就是你不需要自己设计,或者你根本就不需要懂设计,你只需要挑选一张你喜欢的模板,进行二次加工或者修改就可以了,通常只是改一下图片文案、logo或者二维码这些元素,稍微懂点设计的人,可能会自己diy设计。
简单来说,可以分为三步。
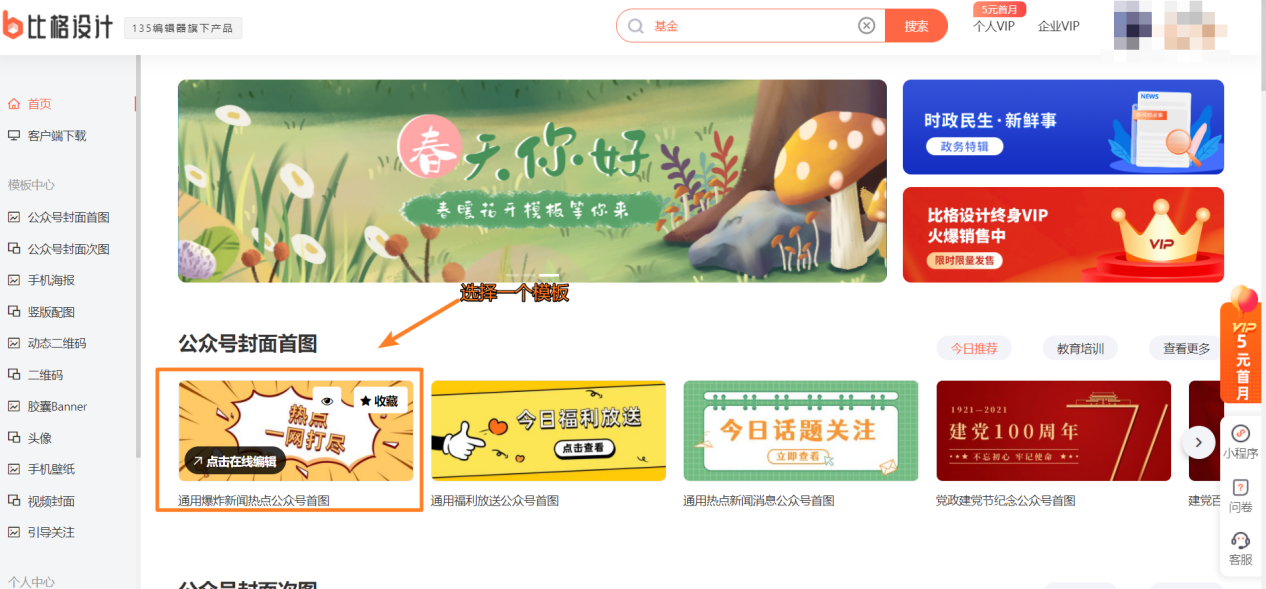
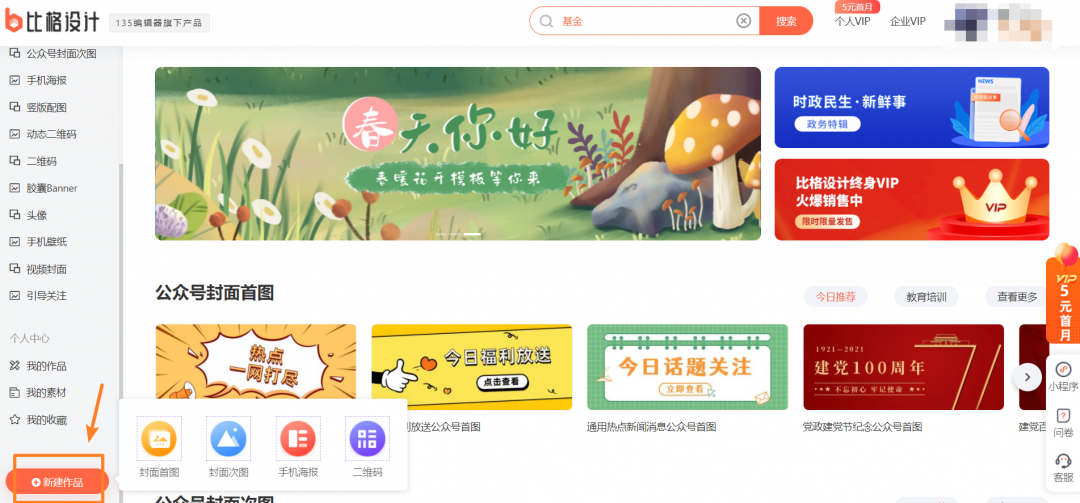
(1)选择模板
在模板分类下选择一个你喜欢的模板,点击进入编辑界面。


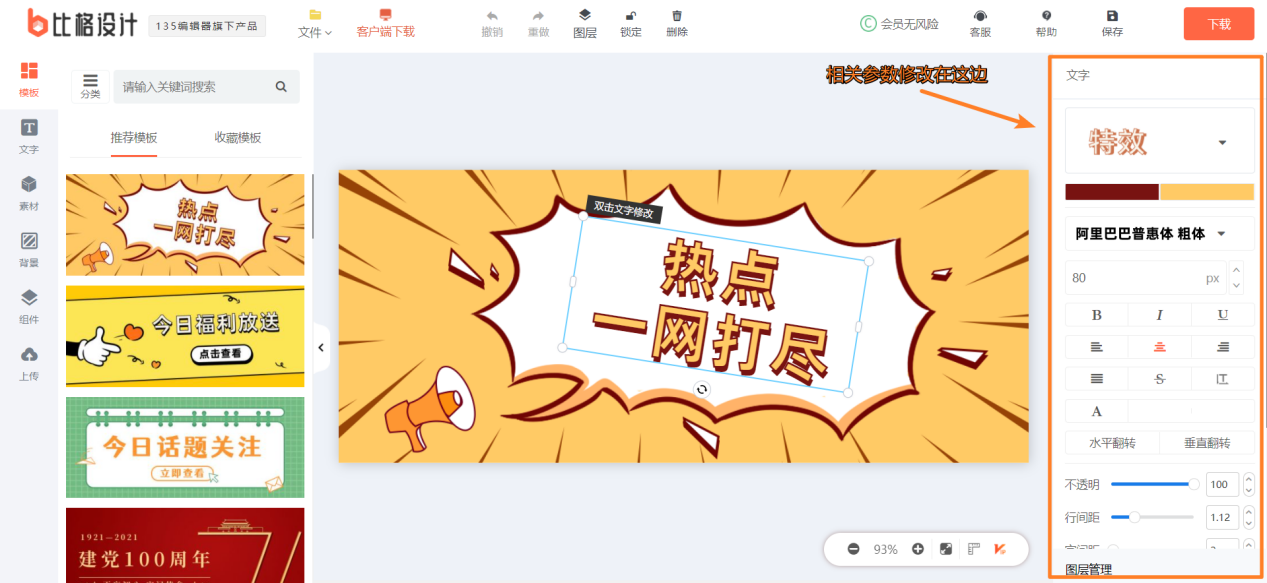
(2)修改模板
修改模板文案及相关元素,如logo、二维码等,编辑界面右侧可以进行文字加粗、更改字号/字体、美化图片等操作。


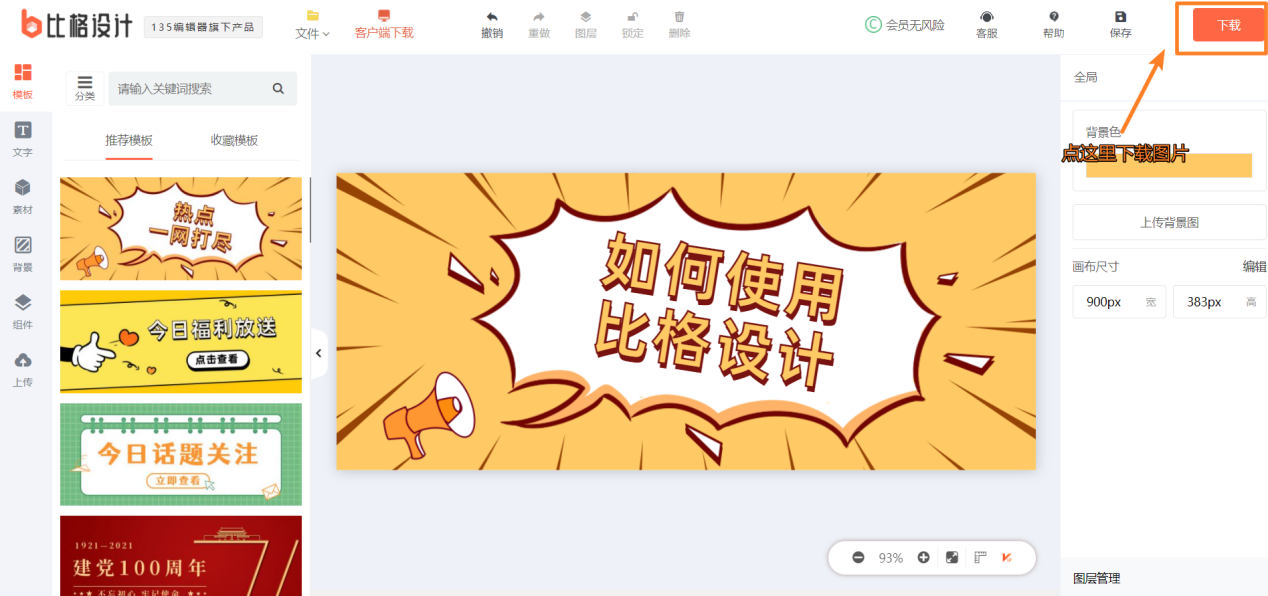
(3)下载图片
修改好模板以后,点击页面右上方下载图片即可,可选择下载格式和使用场景。


作为工具型的产品,功能方便实用与否自然就成为第一衡量指标了。而作为图片设计工具,文字的加粗、倾斜、间距、对齐方式、文本方向、字体/字号选择,图片的裁剪、翻转、圆角、透明,这些都不用说,是最基本的功能。那比格设计还有哪些实用功能呢?我总结了以下几个点:
1、文字设计可选择性多
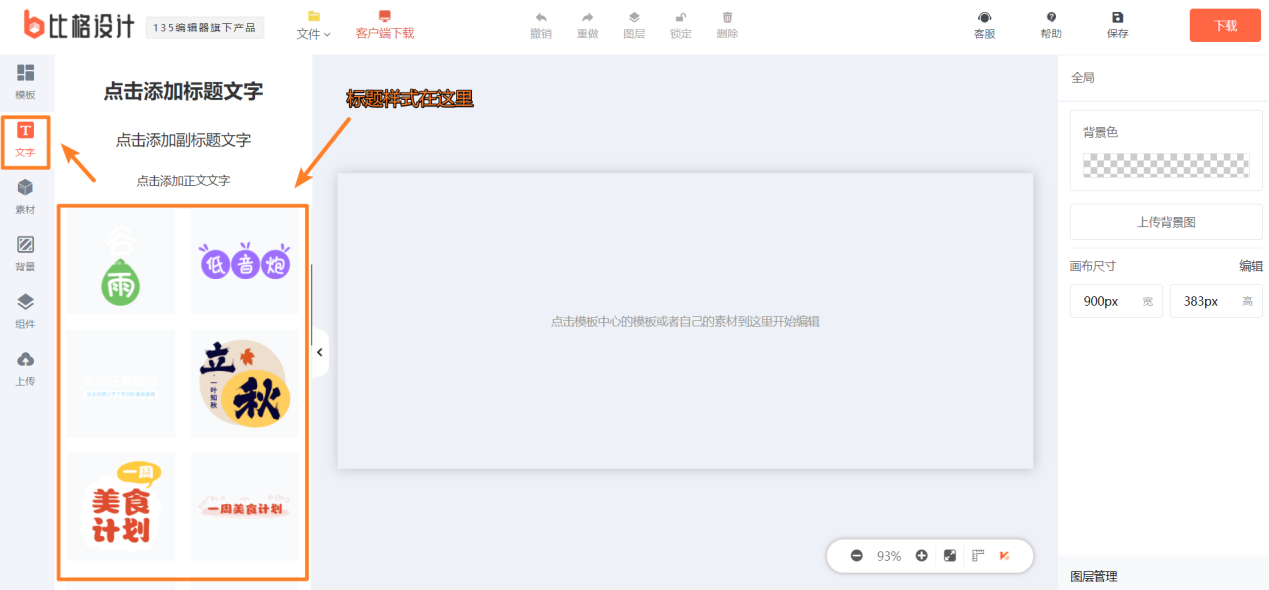
(1)可选择标题样式
对该工具有了一定了解后,我发现这是135编辑器旗下的产品,众所周知(新媒体朋友可能会了解一些),135编辑器是做排版的,有非常多的排版样式,所以这里自然就发挥了产品的优势——文字设计可以添加135的标题样式,选中文字,点击编辑界面左侧【文字】即可看到相关样式,添加样式到编辑界面后,双击可修改文字。


这个功能的优势在哪里呢?普通的文字添加,还要自己去美化,改变字色、字号、字体什么的,直接插入标题样式的话,不仅可以节约设计时间,还可以使图片设计更加美观和便捷。
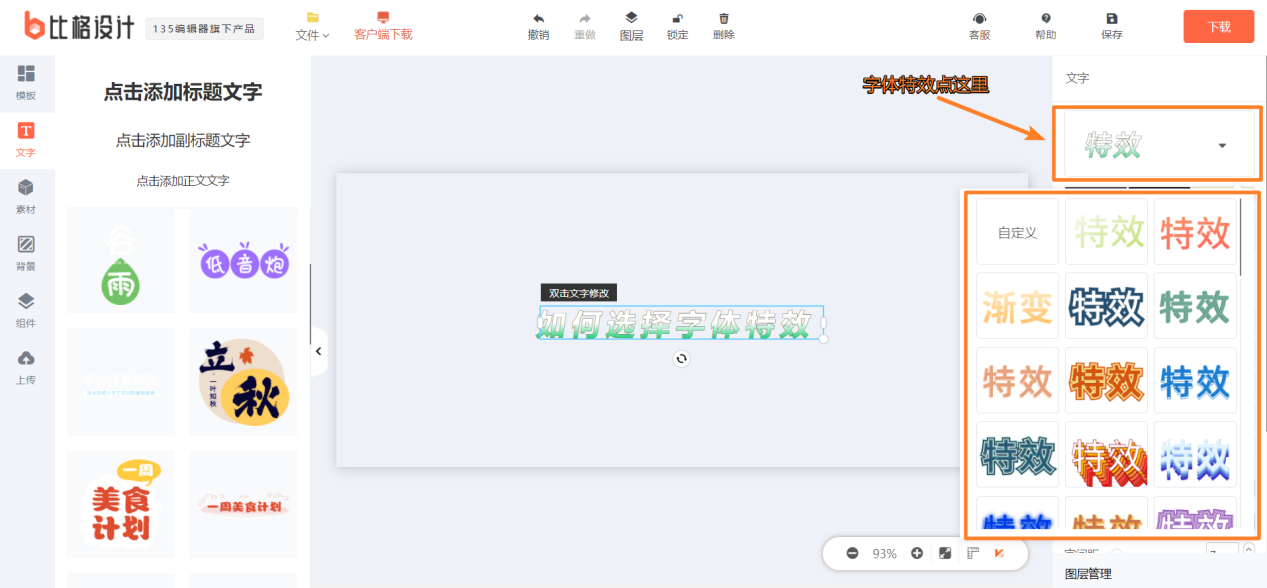
(2)可选择字体特效
如果你不喜欢过于复杂的样式,只想要单纯提升文字的设计感的话,那么还有字体特效可以选择。
在编辑界面选中文字后点击编辑页面右侧【文字】下方的小三角形,即可选择你喜欢的字体特效。


2、图片可进一步编辑美化
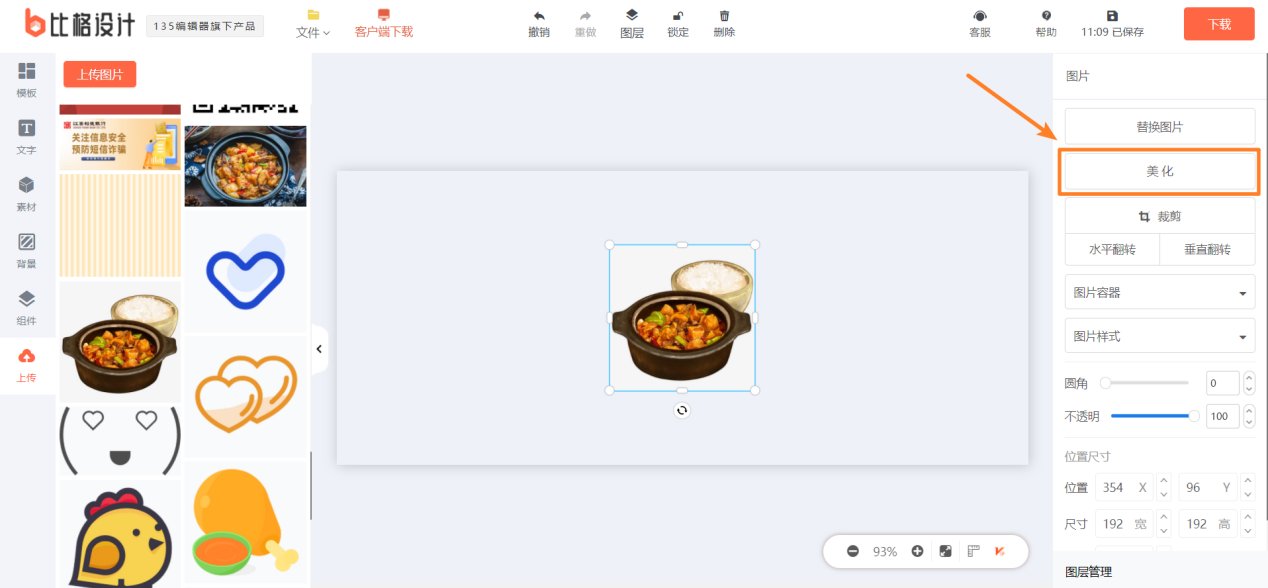
(1)图片美化功能
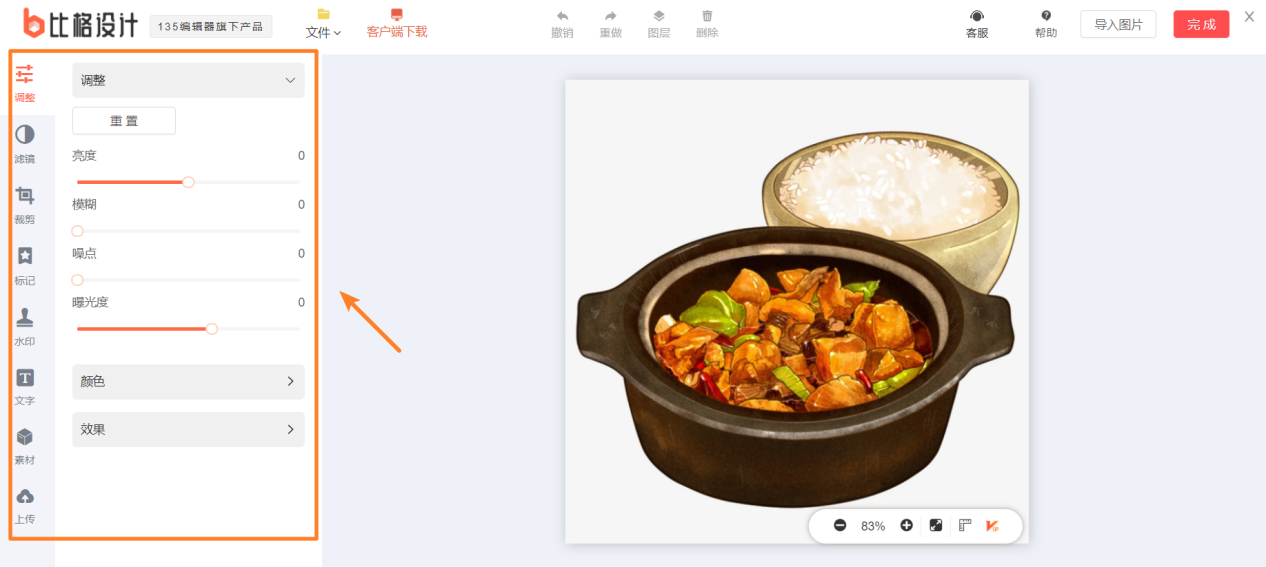
除了基础的裁剪、翻转等图片编辑功能以外,点击图片,选择右侧编辑页面的【美化】,可以来到一个小型的图片编辑页面,对图片进一步美化。


这里的功能虽然比不得ps那么齐全或者说专业,但对于非专业的图片设计选手(比如我)来说是完全够用的,像调整曝光度、对比度、亮度、加滤镜、加水印这些操作,就好似在手机上p图一样,简单易懂,得心应手~


(2)免抠图素材
这个功能我简直不要太爱!不过不知道有没有盆友不清楚什么是免抠图,这里简单举个例子说明一下。
假如现在有一张图片素材,我要把它插入我的设计图中,但由于我的整个图片是有背景的,效果就会变成这样:


这个时候我们就要用到png格式的透明背景图才可以,然而你以为只需要把图片后缀改成.png就可以了吗?根本不是!需要专业抠图才可以达到透明素材的效果。
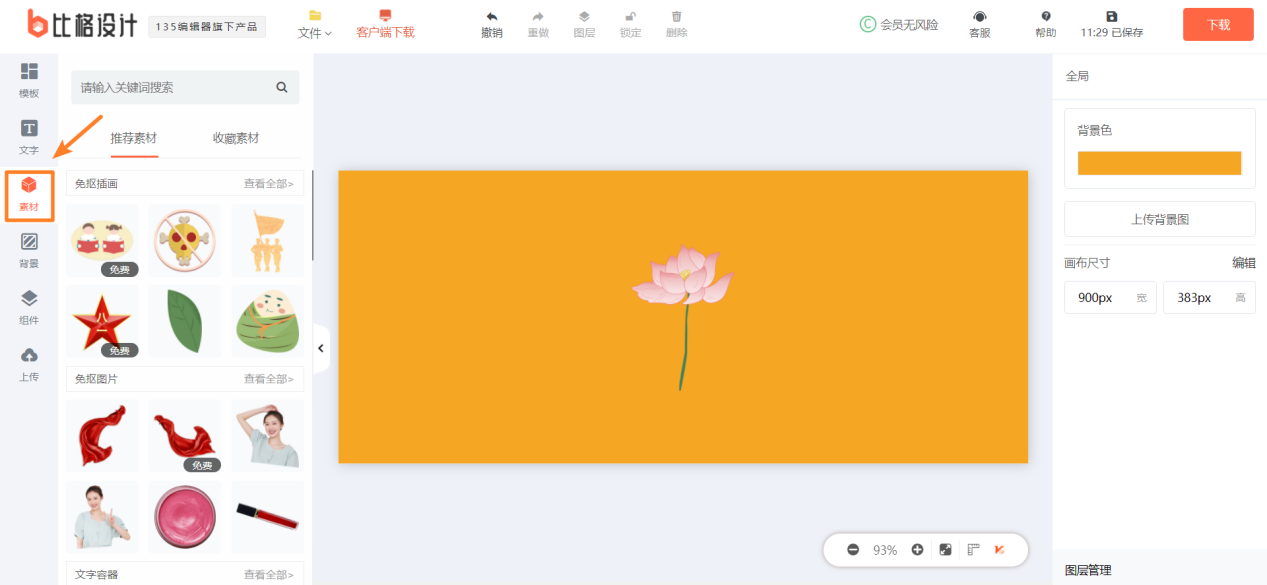
那免抠图的意思就是,你不用去找其它图片,这个素材库里的所有图片都是已经抠好的png格式的透明背景图,你只需要选择你喜欢的图应用就可以了。
点击编辑页面左侧【素材】即可找到免抠图素材,类型和风格都很丰富。


3、多个参照功能,方便调整对齐
(1)各元素位置可通过参数调整
在做图的时候我发现,有一个外观因素挺干扰做图过程的,那就是对齐各个元素,在这个点上,我前期真的浪费了很多时间,虽然有参考线出现,但是怎么对都对不齐,总感觉是歪的,最后只能用“差不多”“好像对齐了”这样的词汇安慰自己他们是对齐了的。
不过后来我发现各元素位置是可以通过参数调整的,如果光靠感觉上下左右移动素材无法做到精准对齐的话,可以尝试设置参数。
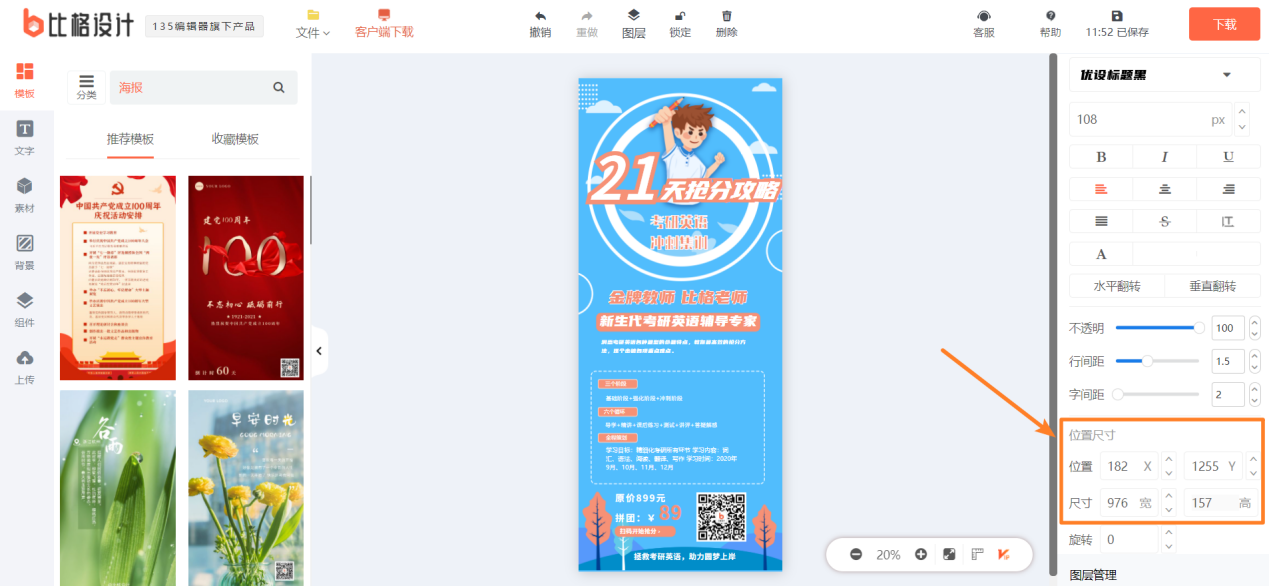
这个功能在编辑页面右侧,选中一个元素就可以看到,X代表横向的位置,Y代表竖向的位置,根据实际情况调整参数即可。


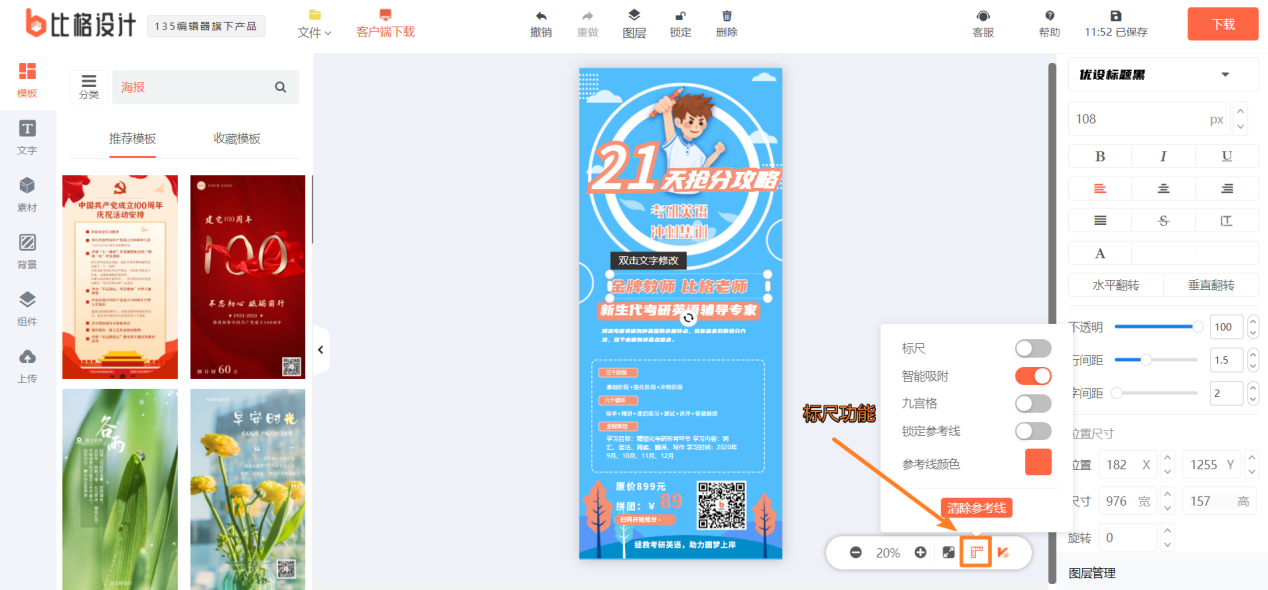
(2)标尺功能:可选择不同的参照标准
除了参数调整以外,在编辑页面最底部有一个隐藏的地方(真的是有点隐蔽)有一个标尺功能,这里可以选择不同的参照标准,按照你习惯的方式设置参考线即可,可以选择标尺,也可以选择九宫格,也是帮助你快速对齐元素的方法。


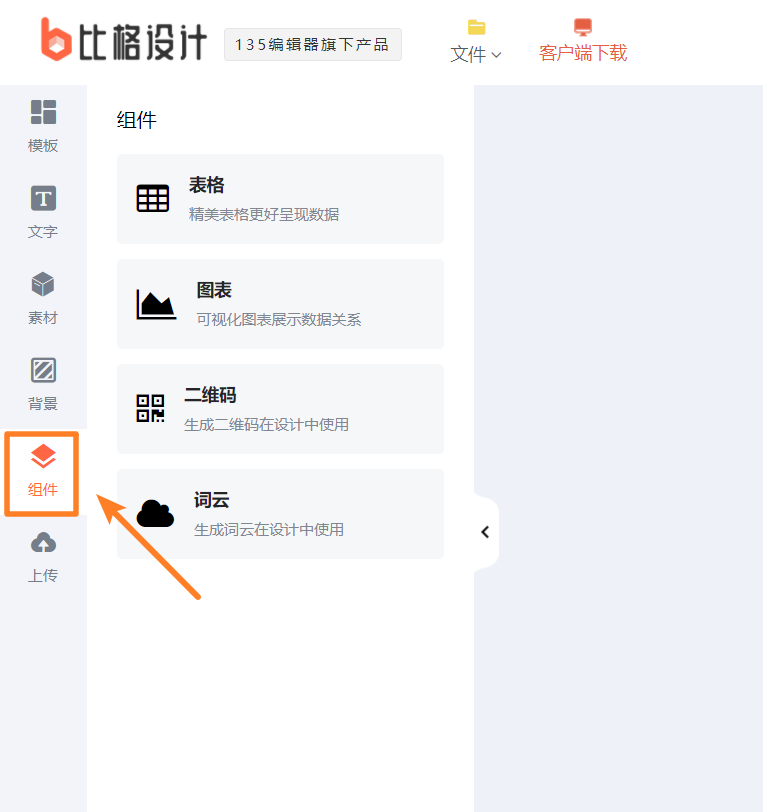
4、组件功能,可插入图表
相比前面3个功能,这个功能会比较小众一点,在做一些数据统计类或者是战绩汇报类海报时可能会用到。
小众归小众,图表的难度有时候也不亚于作图,所以如果有做好的图表模板,只需要插入更改数据,何乐而不为呢~这个功能在编辑页面左侧【组件】里,除了图表,还有表格、二维码、词云等功能,感兴趣的盆友可以去研究一下~


前面讲了下关于这个工具的基础功能,盆友们掌握了以上功能,快速出图基本不是问题,这里我再补充 2 个可以利用比格设计做到的做图小技巧吧(干货就是要一起分享!)~
1、设置公众号双封面图
双封面图可以说已经成为新媒体小编的必备技能了。双封面图是什么意思呢?还是举个例子。你可能看到过这样的推文,封面大图是这样显示的:


但是转发封面图却变成了这样:


这个是怎么做到的呢?制作一张双封面图就可以。
(1)首先准备好两张图,一张900*383大小,一张500*500大小,比如下面这两张图片:




(2)点击【新建作品】(类型随便选,封面首图、次图都可以,反正不论选什么,一会都是要改画布大小的)


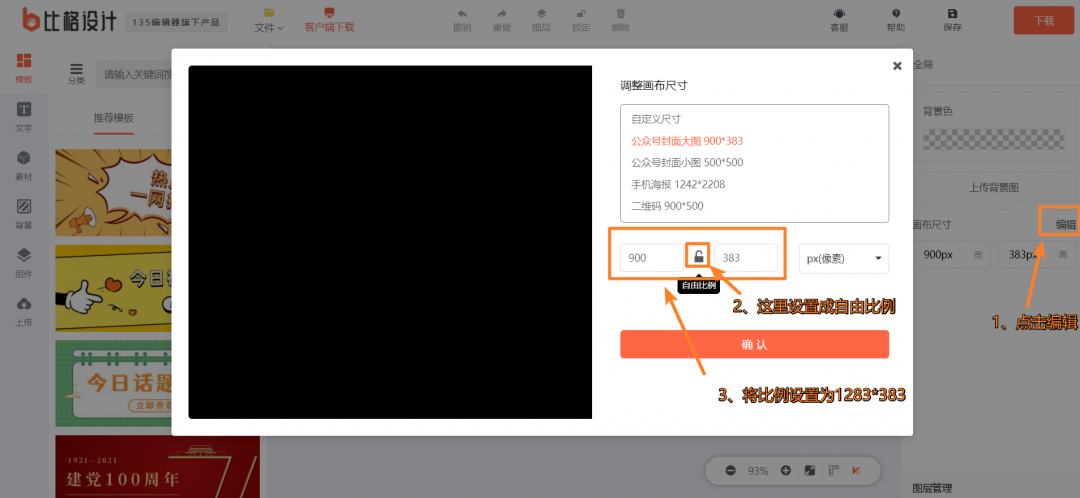
(3)点击编辑页面右侧【编辑】,将画布调整为自由比例,设置尺寸大小为1283*383。


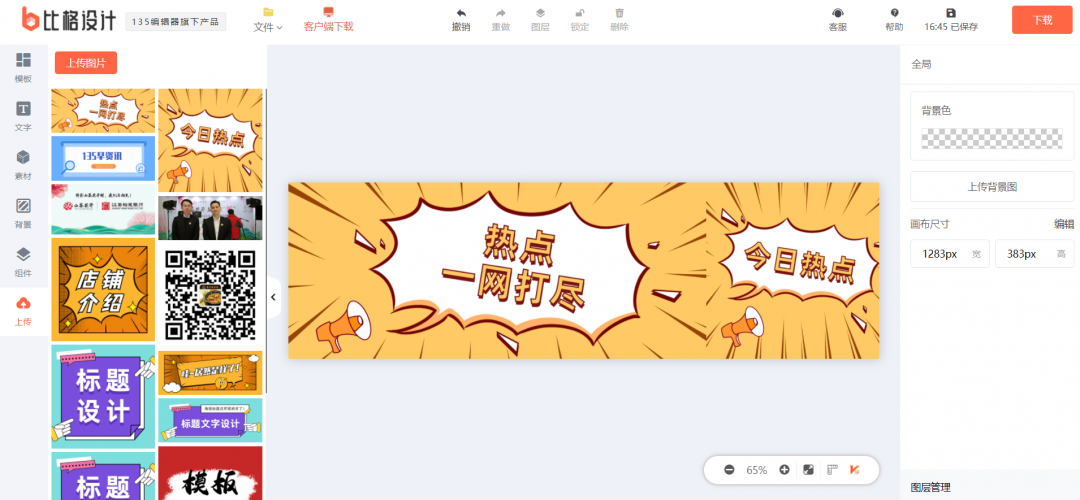
(4)然后将我们准备好的两张图片上传到素材库,点击上传的图片即可将该图插入画布,分别将两张图铺满画布即可。(左右排列铺满)


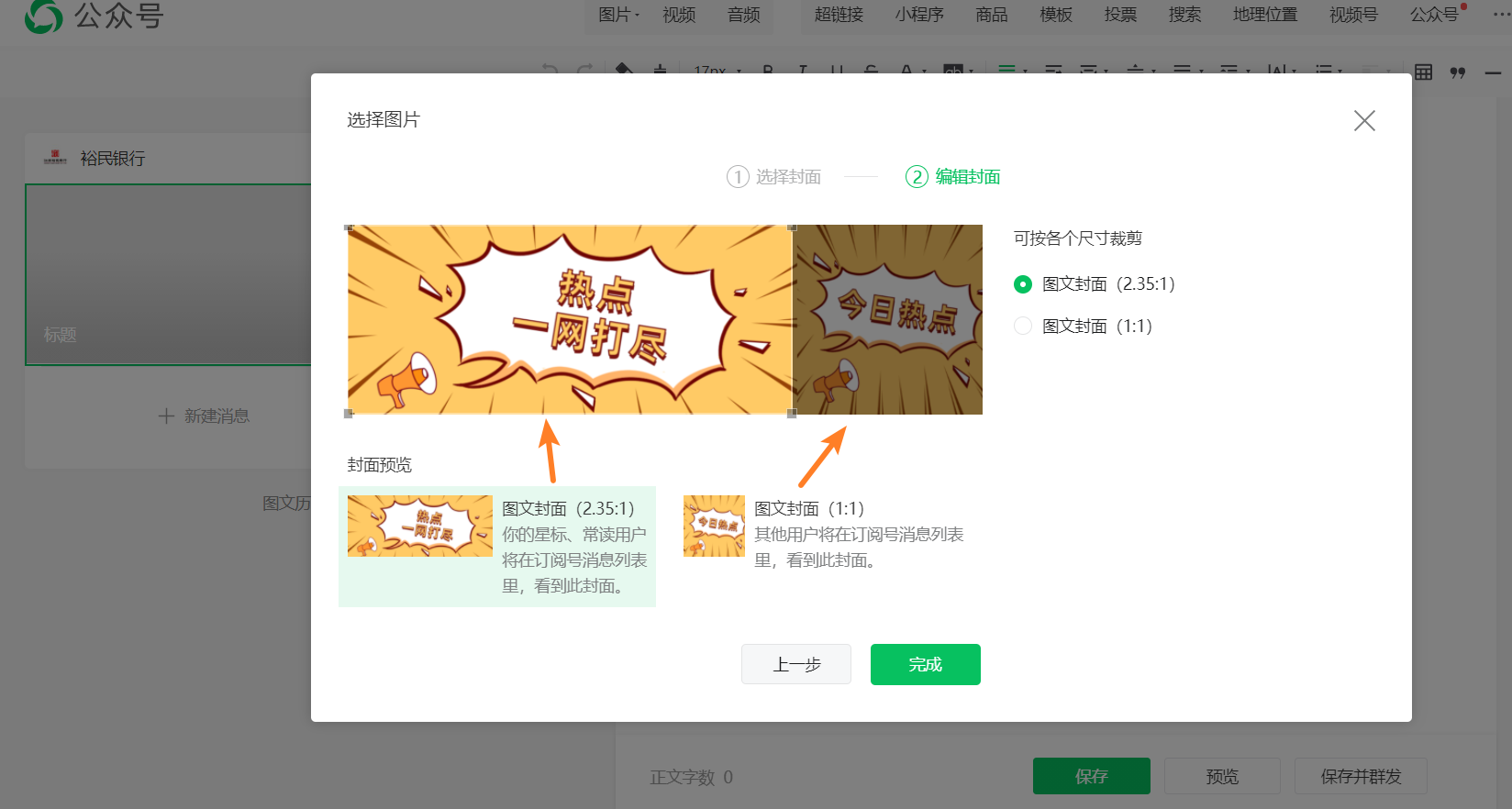
(5)打开公众号后台文章编辑界面,上传制作好的双封面图,按照比例,分别选取不同的区域即可。


2、免抠图素材可以用到排版中去
第三大点里已经介绍过免抠图素材,这里就不再重复了,那免抠图素材除了可以用到图片设计里外,还可以用到微信公众号排版中去。做头图或者背景图都是非常不错的选择,可以提升排版的设计感。
这是我用免抠图素材做的一张头图和一张尾图:




我们把这两张图上传到编辑器里,然后把背景设置成和图片一样的背景试试:


排版质感瞬间提升有没有~再添加上文字和图片,排版氛围一下子就来了!再也不用羡慕别人可以做出好看的排版,其实找到合适的素材,你也可以~
看到这里,可能很多朋友觉得这个工具还是比较适合新媒体人,不是的!其实普通人也可以用啊,像手机壁纸,还有头像模板,都是我们经常会用到的,而且质量也不差~






手机壁纸




头像
不仅如此,他们家追热点的速度也还挺快,还有日签、节气节日主题的海报,这不反手就是一个朋友圈配图吗?






日签海报




热点海报
好啦,以上就是我整理的关于比格设计的功能测评及干货分享啦!
最后再建议一下各位新媒体同仁:不精通ps没有关系,但如果能懂一些基础的操作,至少可以利用模板出图的话,也会是一个加分项,在需要的时候或许就能用上了,那么类似比格设计这样的工具,就不妨去试试。
今日干货记得随手收藏呀~
























